هیچ محصولی در سبد خرید نیست.
آموزش طراحی کاراکتر بازی در ایلوستریتور

در این مقاله قصد داریم تا به یک آموزش غیر ویدئویی ویدئویی از نرم افزار ایلوستریتور برای علاقهمندان بپردازیم. در ادامه به آموزش آموزش طراحی کاراکتر بازی در ایلوستریتور خواهیم پرداخت.
ایلوستریتور یکی از نرمافزارهای قدرتمند و قوی طراحی شرکت adobeمیباشد.
علاوه بر طراحی کارکترهای بازی این نرمافزار کاربردهای فروانی نیز دارد.
اگر قصد دارید کارکترهای یک بازی را خودتان بوجود بیاورید با دنبال کردن آموزش طراحی کاراکتر بازی در ایلوستریتور در ادامه، خواهید توانست کارکترهای ساده و در عین حال جذاب را در نرم افزار ایلوستریتور خلق کنید.
پیشنهاد میشود یک بار این کارکتر را برای خودتان بسازید و سپس با استفاده از خلاقیت هنری کارکترهای بیشتری بوجود آورید.
مراحل طراحی کاراکتر بازی در ایلوستریتور
طراحی بدن کاراکتر
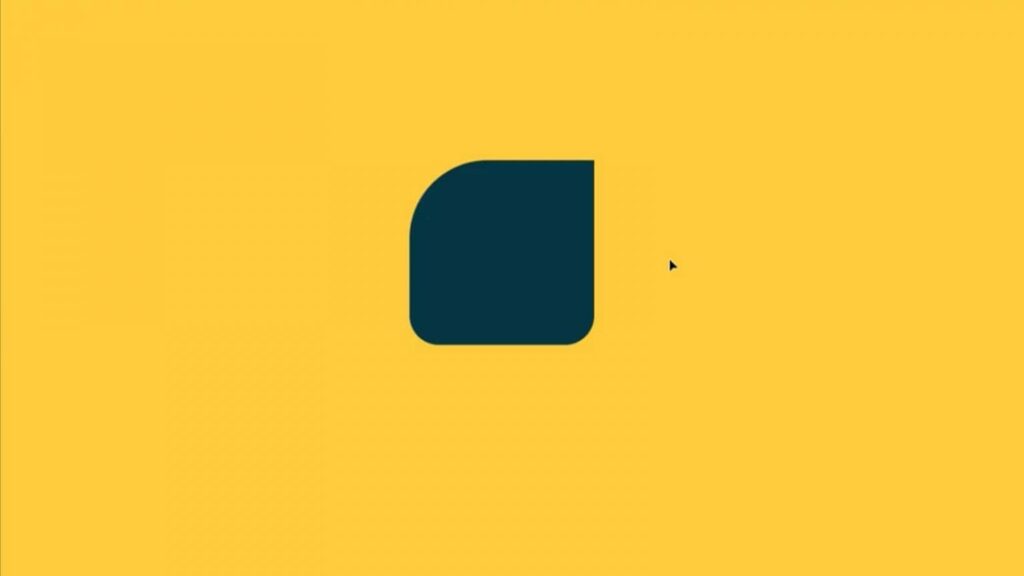
در ابتدا از آموزش طراحی کارکتر بازی در ایلوستریتور، با استفاده از ابزار (Rectangle Tool+Shift) یک مربع رسم نمایید و سپس با استفاده از کلید میانبر (A) نسبت به انتخاب گوشههای پایینی مربع اقدام نمایید. برای انتخاب هر دو گوشه پایینی مربع میتوانید ابتدا یک گوشه از مربع را انتخاب نمایید و سپس با استفاده از گرفتن (shift) میتوانید گوشه بعد را انتخاب نمایید. و سپس مانند تصویری که در ذیل قرار گرفته است هر دو گوشه را تا حدودی گرد نمایید و در آخر گوشه سمت چپ از بالا را نیز مانند این دو تا به مقدار بیشتری گرد کنید.

طراحی گوشهای کاراکتر
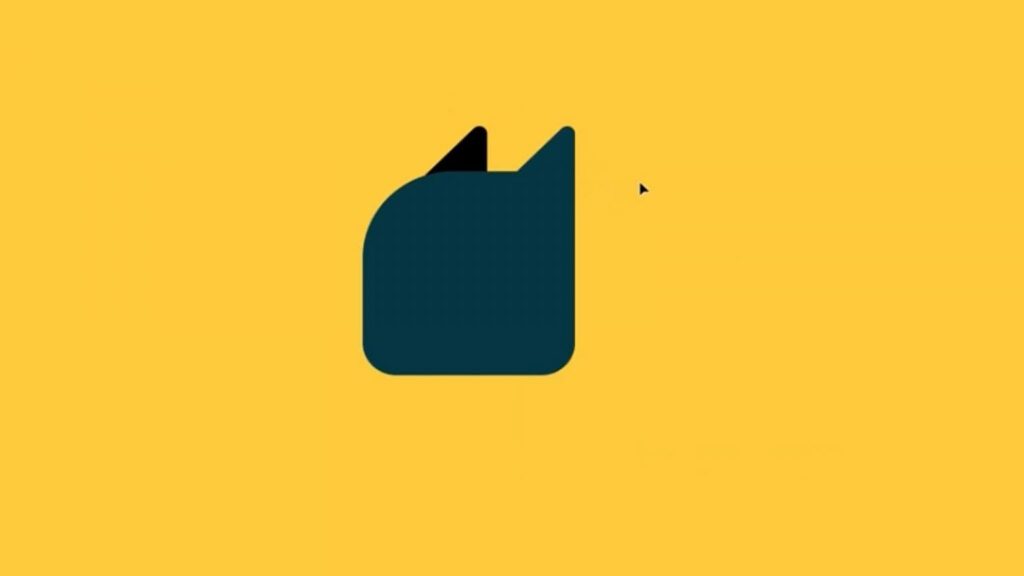
ابتدا یک مربع ایجاد نمایید و سپس این مربع را در قسمت بالا و سمت راست مربعای که قبلا رسم کردید قرار دهید. سپس با بکارگیری ابزار Delete Anchor Point tool یا کلید میانبر (-) بر روی ضلع بالاو سمت چپ مربع جدید کلیک نمایید تا آن ضلع حذف شود. در مرحله بعد سپس ضلع بالایی از مثلث ایجاد شده را تا حدودی گرد نمایید. از همان گوشه یک کپی ایجاد نمایید تا بتوانید گوش دوم کارکتر بازی را رسم نمایید. سپس گوش دوم را به رنگ مشکی تغییر دهید. در مرحلهی بعد لایه آن را با استفاده از میانبر Right click > Arrenge > Send to back به زیرین ترین لایه انتقال دهید.

طراحی چشمهای کارکتر
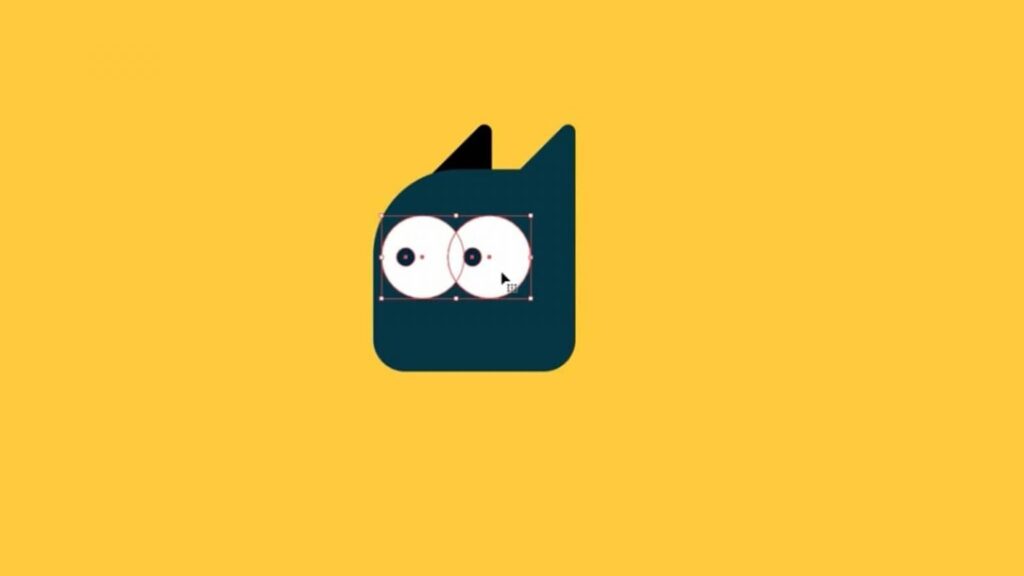
در این مرحله از طراحی کاراکتر بازی در ایلوستریتور، یک دایره سفید تقریبا بزرگ ایجاد کنید بطوری که کوچکتر از بدن کاراکتر باشد و بعد دایرهی کوچکتری به رنگ مشکی ایجاد و آن را در مرکز دایره سفید قرار دهید و بعد هر دو دایره را انتخاب و میانبر Ctrl+G بزنید تا با یکدیگر گروه شوند. و بعد از آن یک کپی ایجاد کنید تا بتوانید چشم دوم کارکتر را رسم نمایید.
برای این منطور که بتوانید چشم کارکتر را کپی نمایید کلید Alt را فشار داده و بدون برداشتن انگشتان از روی آن چشم را به سمت راست انتقال دهید، این کار باعث ایجاد یک کپی از چشم کارکتر بازی میشود.

طراحی سربند کاراکتر
در این قسمت از از آموزش طراحی کاراکتر بازی در ایلوستریتور، یک مستطیل مانند تصویر زیر به رنگ #ec4041 ایجاد کرده و سپس بر روی کاراکتر بصورتی که تنها کمی از چشمها را بپوشاند قرار دهید و بعد از آن یک دایره به رنگ #b10d2c ایجاد نمایید و مانند قبل آن را در زیرین ترین لایه قرار دهید و در ادامه برای طراحی سربند کاراکتر یک مستطیل به رنگ #۹۵۰۰۱c رسم نمایید.
پس از آن اضلاع سمت چپ و پایین و سمت راست و بالا را گزد نمایید و این لایه را مانند قبل به زیرین ترین لایه انتقال دهید تا سربند کارکتر تکمیل شود.

طراحی پاهای کارکتر
در این مرحله ابتدا یم مستطیل کوچک به رنگ بدن کارکتر رم نمایید و سپس آن را در قسمت پایین و سمت راست کارکتر قرار دهید و بعد از آن یک کپی بگیرید و آن را در سمت چپ قرار دهید. تنها یک تفاوت وجود دارد که بایدآن ها را به رنگ مشکی در آورید و به زیرینترین لایه انتقال دهید.

طراحی شاخه درخت برای محیط بازی
در این مرحله از طراحی کاراکتر بازی در ایلوستریتور، یک مستطیل باریک به رنگ (f99d27#) مانند شکل ذیل رسم نمایید و سپس برای بوجود آوردن شاخههای کوچکتر که روی شاخه اصلی قرار میگیرند مستطیلهایی باریکتر که عرض یکسانی با مستطیل اول دارند رسم نمایید و آنها را بچرخانید و بر روی شاخهی اصلی قرار بدهید.

طراحی برگهای درخت برای محیط بازی
در ابتدا یک مربع به رنگ #۲۷b549 رسم نمایید و اضلاع بالا و سمت راست و پایین و سمت چپ را بطور هم زمان با استفاده از کلید Shift بگیرید و نسبت به گرد کردن آنها اقدام نمایید. سپس یک مستطیل باریک و با رنگ a1d334# رسم نمایید و آن را بر روی برگ قرار دهید.
برای اطمینان از قرار گرفتن مستطیل دقیقا در وسط برگ، هر دو را انتخاب و از پنجره align گزینهی Horizontal Align Center را بزنید و هر دو را با یکدیگر هم گروه نمایید، در آخر از آن کپی گرفته و در جاهایی از بازی که تمایل دارید قرار بدهید.






دیدگاهها (0)