هیچ محصولی در سبد خرید نیست.
طراحی فونت اختصاصی به کمک نرم افزارهای ایلوستریتور و Font Creator

با سلام و خسته نباشید به شما دوستان و مشتاقان به برنامه ی ریلستریتور. به همراه یک آموزش کاربردی دیگر با موضوع طراحی فونت اختصاصی در Illustrator در کنار شما خواهیم بود.
در این مطلب قصد داریم سریع ترین و آسان ترین روش را برای شکل گیری و ساختن فونت مورد نظرتان آموزش بدهیم. و انتظار میرود در پایان این آموزش شما بتوانید به سرعت فونت های اختصاصی خود را طراحی کنید.
آیا شما به فکر این هستید که چگونه از فونت های اختصاصی خودتان استفاده کنید؟
آیا میخواهید فونت هایی شبیه به دست خط خودتان داشته باشید و آن را بسازید؟
و یا خواستار این هستید که فونت های جالب و اختصاصی خودتان را طراحی کنید؟
شما میتوانید فونت هایی که میسازید، مانند دیگر فونت ها در هر برنامه و نرم افزاری مثل Word، فتوشاپ و… استفاده کنید. و حتی میتوانید فونت طراحی شده را در مارکت های فونت به فروش بگذارید.

با چه نرم افزاری فونت را طراحی کنیم؟
ما در این آموزش از ادوب ایلوستریتور (Illustrator) برای طراحی فونت استفاده می کنیم. و البته از نرم افزارهای دیگری مثل فتوشاپ، برای طراحی فونت نیز میتوان استفاده کرد.
ولی ما بخاطر وکتور و برداری بودن آن از نرم افزار ایلوستریتور استفاده میکنیم، که باعث با کیفیت شدن فونت میشود.
اگر از ایلوستریتور برای طراحی استفاده می کنید، بهتر است تا مفاهیم مقدماتی آن را یاد داشته باشید، تا بهتر بتوانید حروف را طراحی کنید.
با چه نرم افزاری فونت را بسازیم؟
نرم افزار Font Creator به شما اجازه می دهد، تا هم فونت بسازید و هم به ویرایش فونت های TrueType و OpenType بپردازید.
این ابزار برای طراحان گرافیکی و متخصصان تایپوگرافی شناخته شده است و به عنوان یکی از ابزارهای مورد نیاز و قدرتمند طراحی شناخته شده است. و رابط کاربری آسان این نرم افزار باعث شده تا حتی کاربران مبتدی نیز قادر به ایجاد فونت باشند.
قبل از پرداختن به آموزش طراحی فونت اختصاصی درIllustrator، در ابتدا به نکات مهم در نرم افزار Font Creator می پردازیم تا در ادامه راحت تر بتوانیم فونت ها را بسازیم.
برای وارد کردن فونت در Font Creator به مسیر File / Open Installed Font بروید. سپس لیستی از فونت های نصب شده بر روی ویندوز به نمایش در می آید. حالا یکی از فونت های فارسی را انتخاب کنید.
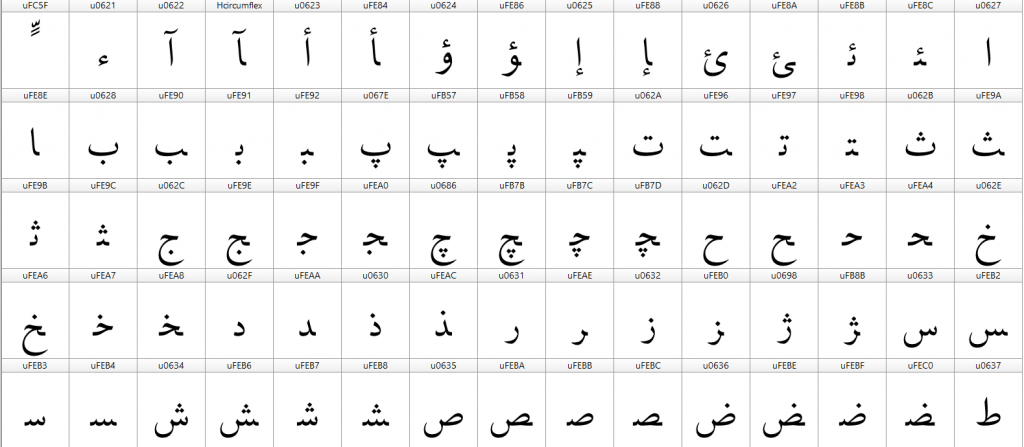
همانطور که می بینید هر حرف در مربع هایی قرار دارد، که به هر یک از این مربع ها Glyph می گویند. و هر فونت هم بیشتر از ۲۰۰ تا Glyph دارد. که شما باید تک تک واژه ها را طراحی کنید و داخل Glyph مختص به خودش بگذارید.
شاید بپرسید چرا تعداد Glyph ها زیاد است؟ وقتی ما در زبان فارسی ۳۲ حرف داریم؟ زیرا شما باید علامت هایی مثل علامت سوال، علامت تعجب و دیگر علامت ها را طراحی کنید و هم باید شکل های مختلف هر حرف را بسازید.
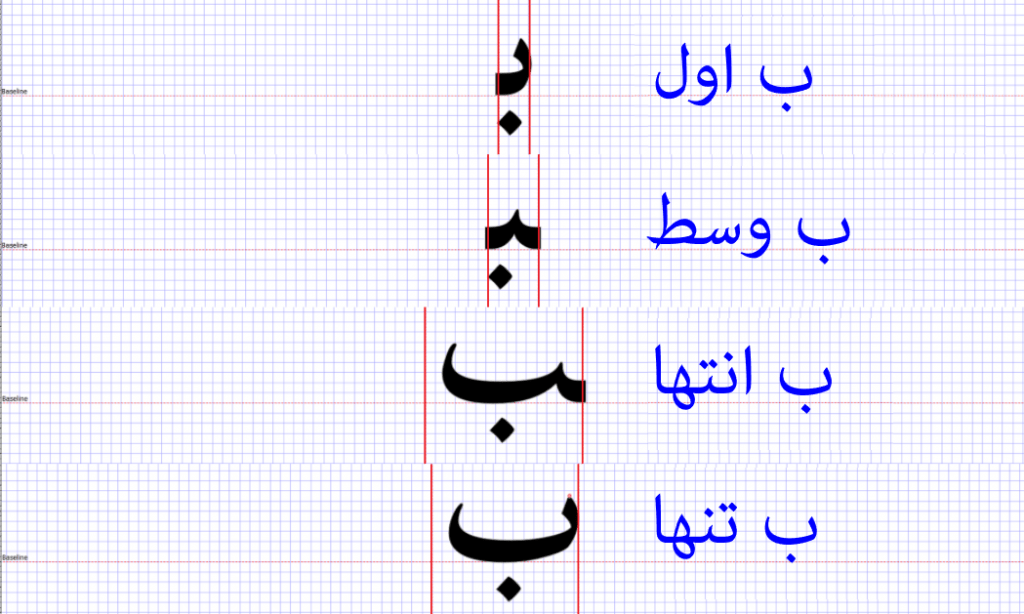
برای مثال: حرف ب دارای چهار شکل ب ابتدایی، ب وسط ، ب اخر و ب تنها است. و شما باید تک تک این حرف ها را طراحی کنید. در Font Creator هر حرف دارای یک کد و شناسه است و شما باید هر حرف را در Glyph مخصوص خودش قرار دهید.
برای مثال ب ابتدایی دارای شناسه Ufe91 است. با نگه داشتن موس بر روی هر Glyph می توانید اطلاعات بیشتری از حرف را به دست آورید.

با کلیک بر روی هر Glyph پنجره جدیدی باز می شود و شما می توانید در این پنجره ی ویرایشگر حرف مورد نظر را ویرایش کنید.
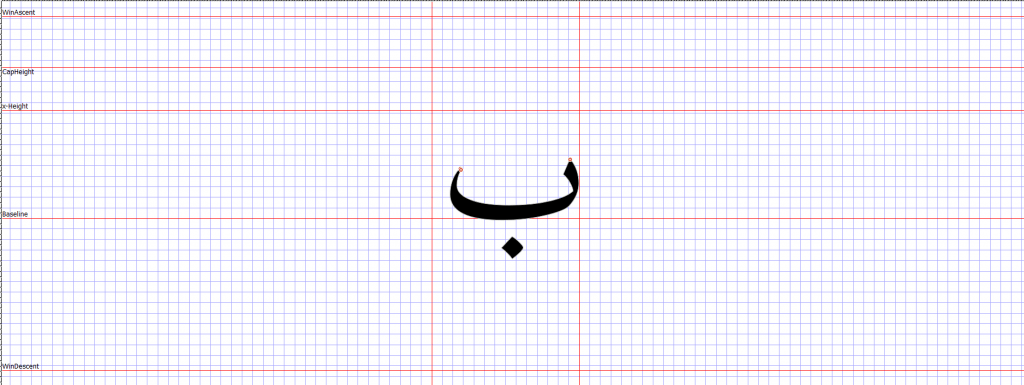
در این پنجره خط های قرمز عمودی و افقی می بینید که هر کدام از این خط ها اسم هایی دارند، مهم ترین این خط ها Bearing Line و Base Line نام دارند، که در ادامه توضیح مختصری درباره این دو خط می دهیم.
:Bearing Lineدر این پنجره خط های عمودی قرمز رنگ در چپ و راست حرف مشاهده می کنید، که به این خطوط Bearing Line می گویند. که نشان دهنده محل قرارگیری و نحوه ی چیدمان حرف مورد نظر است و حدود حرف های قبل و بعد را مشخص می کند.
:Base Line خط افقی قرمز رنگی که به اسم Base Line مشاهده میکنید، نشان دهنده خط زمینه (خط کرسی) یا همان خط اصلی نوشتاری است.
شما باید به قرار دادن درست هر حرف بر روی این خط توجه کنید، زیرا این خط همان خطی است که معمولا حروف روی آن قرار میگیرند. اگر درس های دوران ابتدایی را به خاطر بیاورید، هر حرف جایگاه خاصی روی خط کرسی داشت. مثلا حرف (ب) دقیقا روی خط کرسی قرار داشت. و یا در حرف (ل) نصف آن بالای خط و نصف آن پایین خط کرسی قرار داشت. پس در اینجا هم باید این قاعده را روی خط Base Line رعایت کنید.

حالا که با مفاهیم مقدماتی در نرم افزار Font Creator آشنا شدید، آموزش ساخت و طراحی فونت اختصاصی در Illustrator را شروع می کنیم.
در ابتدا باید به این نکته اشاره کنم، که روش های مختلفی برای طراحی و ساختن فونت وجود دارد و هر کسی روند خاصی را برای طراحی و ساختن فونت دنبال میکند.
آموزشی را که در ادامه میخوانید، یکی از بهترین روش ها است و شما می توانید از آن استفاده کنید که ممکن است از نظر شما متفاوت باشد. و این یک روش برای ساختن فونت می باشد. کسانی که مایل هستند میتوانند از این راه برای ساختن فونت اقدام کنند.
۱: طراحی حرف در نرم افزار ایلوستریتور
در ادامه ی آموزش طراحی فونت اختصاصی در ایلوستریتور، ابتدا باید تک تک حرف ها را در نرم افزار Illustrator و با ابزار Pen و یا هر ابزاری که خواستید طراحی کنید و هر حرف را جداگانه و با فرمت AI ذخیره کنید تا بتوانید آن را به صورت برداری و وکتور به نرم افزار Font Creator وارد کنید.
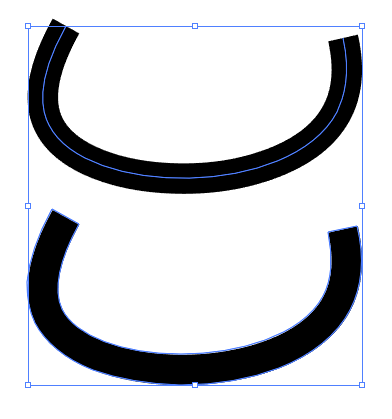
نکته ۱: دقت داشته باشید که اگر از Pen برای طراحی حرف استفاده می کنید، شما یا باید خودتان حرف هایی با شکل بسته ایجاد کنید، و یا می توانید حرف را به شکل باز طراحی کنید.
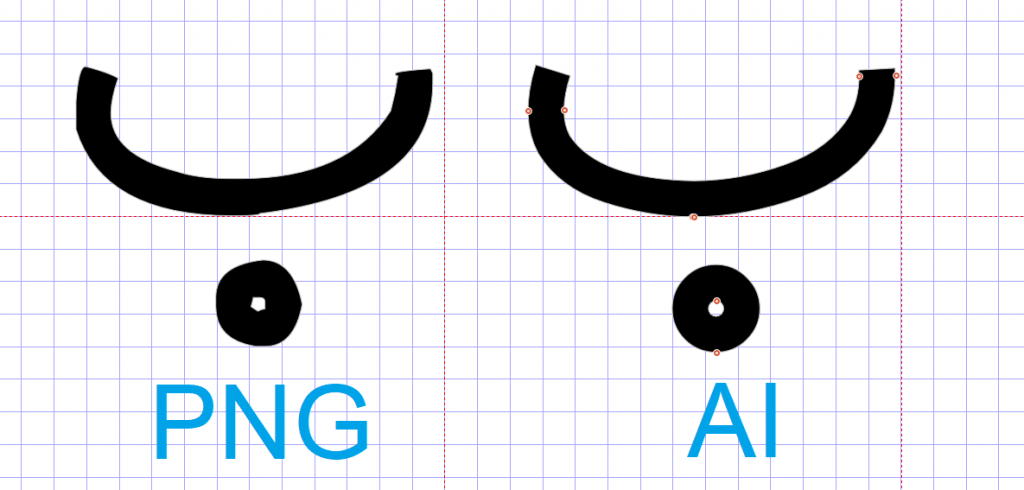
سپس از منویObject گزینه Expand را بزنید تا شکل بسته ایجاد شود و شکل باز به شکل بسته تبدیل شود. حرف های با شکل باز در Font Creator قابل قبول نیست. در تصویر زیر تفاوت حرف با شکل باز و بسته را می بینید.

نکته ۲: شما می توانید حرف ایجاد شده را با فرمت های دیگری هم مثل PNG یا JPG ذخیره و وارد نرم افزار کنید. بهتر است با فرمت AI ذخیره کنید تا برداری بودن آن حفظ شود. زیرا اگر از این فرمت ها استفاده کنید، هنگام وارد کردن به برنامه حرف کیفیت خودش را از دست می دهد و پیکسلیت می شود.
در عکس زیر تفاوت تصویر وارد شده به نرم افزار Font Creator را با فرمت AI و PNG را می بینید.

۲: ساختن فونت در نرم افزار Font Creator
قبل از این که حروف طراحی شده را وارد نرم افزار کنیم، باید Glyph های فارسی را ایجاد کنیم تا بتوانیم هر حرف را در Glyph فارسی مخصوص خودش قرار دهیم.
۲-۱ : ایجاد Glyph های فارسی
دو روش برای ایجاد Glyph های فارسی و استفاده از آنها وجود دارد:
روش اول : برای ساخت Glyph های فارسی از منویFile گزینه New را بزنید. و سپس در پنجره باز شده نامی برای فونت انتخاب کنید و نوع استایل فونت را تنظیم کنید و دیگر تنظیمات آن را انجام دهید.
سپس شما لیستی از Glyph های لاتین مشاهده خواهید کرد. برای وارد کردن Glyph های فارسی از نوار ابزار Insert Character را بزنید.
در پنجره ی Insert Characterقسمت Display Font را با توجه به زبان فونت تنظیم کنید. و سپس باید روی تک تک حروفی که می خواهید دابل کلیک کنید، تا Glyph های آن وارد برنامه شود. حروفی که به رنگ سبز در آمده اند، یعنی Glyph های آن وارد شده و حروفی که هنوز سفید است انتخاب نشده پس باید انها را از طریق دابل کلیک انتخاب کنید و Ok را بزنید.
روش دوم: در این روش شما از فونت های فارسی نصب شده روی ویندوز استفاده می کنید. چون Glyphهای فارسی این فونت ها قبلا ایجاد شده و تنها کاری که شما باید انجام دهید، این است که حرف موجود در هر Glyph را حذف و حرف طراحی شده خودتان را جایگزین آن کنید.
برای وارد کردن فونت از منوی File گزینه Open Installed Font را بزنید تا لیست فونت ها بارگیری شود و سپس از لیست فونت ها یک فونت فارسی را انتخاب کنید.پس از آن Glyph های فارسی را مشاهده خواهید کرد. و حالا حرف های هر Glyph را حذف و حرف های خودتان را در Glyph مخصوص خودش قرار دهید.
نکته: اگر از این روش برای ایجاد Glyph های فارسی استفاده می کنید، شما باید در پایان ساختن فونت نام فونت را تغییر دهید تا جایگزین فونتی که در ابتدا وارد نرم افزار کردید نشود و فونت شما به عنوان فونت جدیدی شناخته شود (در ادامه به نحوه تغییر نام فونت خواهیم پرداخت).
۲-۲: وارد (import) کردن حروف طراحی شده به نرم افزار
برای وارد کردن حرف طراحی شده روی Glyph حرف مورد نظر کلیک کنید. و سپس در پنجره ی جدید از نوار ابزارImport image را بزنید. و فایلی را که قبلا با فرمت AI ذخیره کرده بودید را انتخاب کنید تا وارد نرم افزار شود(اگر پس از انتخاب، حرف طراحی شده را در نرم افزار مشاهده نکردید، نوار اسکرول سمت راست را به پایین یا بالا بکشید تا حرف وارد شده را پیدا کنید).
۲-۳: جایگذاری درست هر حرف نسبت به خطوط
بعد از اینکه هر حرف را در Glyph مخصوص خودش قرار دادید، باید به مکان قرارگیری هر حرف روی خط توجه کنید.
همانطور که در ابتدای پست گفته شد، در زبان فارسی از هر حرف چند شکل مختلف وجود دارد (ابتدایی ، وسط ، انتهایی ، تنها) و هر شکل از این حرف ها در مکان خاصی نسبت به خطوط قرار می گیرند، پس باید به جایگذاری درست هر شکل حرف هم روی خط Base Line و هم نسبت به خطوط عمودی Bearing Line دقت کنید.
حرف هایی که دارای شکل ابتدایی هستند (مانند ب ابتدایی ، پ ابتدایی و امثال اینها) به دو خط عمودی Bearing Line می چسبند.
حرف هایی که دارای شکل وسط هستند (مانند ل وسط ، ع وسط و امثال اینها) به دو خط عمودی Bearing Line می چسبند.
حرف هایی که دارای شکل انتهایی هستند (مانند د انتهایی ، ر انتهایی و امثال اینها) به Bearing Line اولی می چسبند و از Bearing Line دومی فاصله دارند.
حرف هایی که دارای شکل تنها هستند (مانند ج تنها ، ز تنها و امثال اینها) به Bearing Line اولی می چسبند و از Bearing Line دومی فاصله دارند.
در تصویر زیر محل قرار گیری شکل های مختلف حرف ب نسبت به خطوط Bearing Line را می بینید.

نکته: شما باید ببینید حرف طراحی شده در محیط متنی به درستی به نمایش در می آید یا نه و در هر مرحله می توانید فونت خود را تست کنید. برای تست کردن فونت و حروف از نوار ابزار گزینه Test Current Font as TTF/OTF را بزنید، تا بتوانید حروف را تست کنید.
۲-۴: خروجی گرفتن
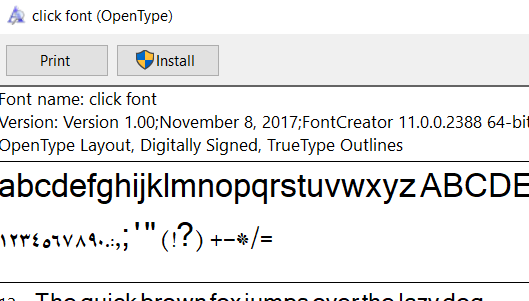
بعد از اینکه هر حرف را در Glyph مخصوص خودش و در مکان صحیح نسبت به خطوط Base Line و Bearing Line قرار دادید، باید نام فونت خود را بنویسید تا به عنوان فونت جدیدی در ویندوز شناخته شود.
برای نوشتن نام فونت از منوی Fontگزینه Properties را بزنید و روبرویFont Family نام فونت را بنویسید و تنظیمات دیگر آن را انجام دهید.
حالا برای استفاده از فونت، باید از آن خروجی بگیرید و آن را Export کنید. برای خروجی گرفتن از فونت از منویFile گزینه یExport Font as را بزنید و نوع خروجی را بر حسب نیازتان مشخص کنید. خروجیExport True Type برای استفاده از فونت در محیط ویندوز است و با فرمتTTF ذخیره می شود. خروجی Export as Web Font برای استفاده از فونت در محیط وب است و با فرمتWOFF ذخیره می شود.
در پنجره جدیدی که باز می شود Export را بزنید و سپس پنجرهSave as باز می شود، در این پنجره مسیر ذخیره شدن فونت را مشخص کنید و Save as Type را روی فرمت TTF قرار دهید و Save را بزنید.
حالا به مسیری که فونت را ذخیره کردید بروید و روی فونت کلیک و آن را نصب کنید. برای نصب روی Install کلیک کنید.

حالا فونت شما آماده است و می توانید مثل دیگر فونت ها از آن در محیط های متنی مثل Word استفاده کنید. در پایان باید این نکته را اضافه کنم که ساختن و طراحی فونت اختصاصی در Illustrator کار تخصصی است و به این سادگی ها نمی توان فونت ساخت.
در این آموزش سعی شده است تا کاربران مبتدی یا افرادی که به طراحی و ساختن فونت علاقه مند هستند با مفاهیم مقدماتی ساخت فونت آشنا شوند. و یک ذهنیت و پس زمینه ای نسبت به ساخت فونت در ذهنشان ایجاد شود، تا اگر آن را دوست داشتند به صورت حرفه ای و تخصصی آن را بخوانند و ادامه دهند.
امیدوارم که از مطلب طراحی فونت اختصاصی در Illustrator رضایت داشته باشید.





دیدگاهها (0)