هیچ محصولی در سبد خرید نیست.
طراحی فلت چیست و بررسی مزایا و معایب آن

در این مقاله قصد داریم تا به معرفی طراحی فلت بپردازیم و مزایا و معایب آن را بازگو کنیم.
طراحی فلت یکی از سبکهای مهم و پرطرفدار درچند سال اخیر بوده است، از این رو قطعا نام آن را شنیدهاید. برای درک عمیقتر این موضوع بهتر است با جزئیات بیشتر به بررسی آن بپردازیم که این بک چیست و از کجا آمده؟ و شما برای داشتن یک طراحی فلت زنده و حرفهای چه کاری باید انجام دهید؟
طراحی فلت چیست؟
طراحی فلت، نوعی طراحی مدرن در عرصهی طراحی گرافیکی و رابط کاربری میباشد. در این طراحی از کمترین المانها استفاده شده و همچنین طراحی فلت مخالف استفاده از این موارد میباشد: رنگ های پیچیده، گرادینت ها یا رنگ های تدریجی، هایلایت ها، رنگ های براق، تکسچر ها یا طرح های بر آمده و سایه زدن.
این نوع از طراحی را میتوان نقطهی مخالف طراحی اسکیومورفیسم و طرح های پیچیده دانست. با این حال نمیتوان طراحی فلت را یک طراحی ساده نامید و حتی دارای چند ویژگی مشترک با طراحی اسکیومورفیسم میباشد که در ادامه به آن خواهیم پرداخت.
با استفاده از طراحی فلت تمرکز بر روی محتوای اصلی ارائه میشود، طراحی فلت با تاکیدی که بر سادگی طرح دارد باعث میشود تا طرح پویا و آسان و سریع برای استفاده باشد. گرچه استثناء هم وجود دارد که باعث نقض این قانون میشود که در ادامهی مقاله به آن خواهیم پرداخت.
تاریخچه ای کوتاه از طراحی flat
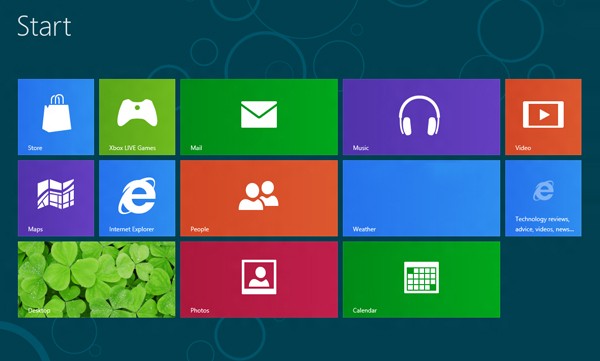
طراحی فلت تاریخچه طولانی دارد و استفاده از آن به مدتها پیش و قبل از این که بصورت امروزی باشد بر میگردد. میتوان گفت محبوبیت امروزهی طراحی فلت به علت استقبال و استفاده مایکروسافت از آن میباشد، مایکرو سافت نام طراحی مترو Metro را برای آن سبک انتخاب کرد.
Metro یک زبان طراحی UI میباشد که توسط مایکروسافت ساخته و ساختار کلی آن به صورت ساده و مدرن و روشن میباشد. ویندوز فون که در سال ۲۰۱۰ توسط مایکروسافت منتشر شده، طراح آن بر پایهی طراحی فلت با لبه های تیز و گرافیک واضح و روشن بود.
پس از موفقیت بدست آمده با ویندوز فون۷، مایکروسافت ویندوز ۸ را برای پی سی منتشر کرد که پایه و اساس طراحی آن از طراحی Metro بود که در رابطه با آن توضیح دادیم.
هنگامی که اپل در سال ۲۰۱۳، iOS 7 را معرفی کرد و در این نسخه تمامی آیکونها و فونتها دارای طراحی فلت بودند، طراحی فلت وارد مرحلهی جدیدی شد.
پس از گذشت مدت کمی، گوگل نیز تمامی صفحات وب و اپلیکیشن های خود را به طراحی فلت تغییر داد و نام این طراحی را، طراحی متریال (Material Design)بیان کرد.
بعد از این اتفاقات طراحی فلت به عنوان یک طراحی کلیدی در صفحات وب، اپلیکیشن ها و طراحی آیکون ها و… مورد استفادهی همهگان قرار گرفت.
به طور خلاصه سه نمونه از سبک طراحی فلت وجود دارد
– طراحی مترو مایکروسافت (Metro Design)
– طراحی iOS 7 اپل
– طراحی متریال گوگل
ویژگی های مهم طراحی تخت (Flat Design)
سادگی
علت نام گذاری طراحی فلت عدم استفاده از از طرح ها و افکت های سه بعدی مانند گرادینت ها یا رنگ های تدریجی، تکسچر ها یا طرح بافت دار، هایلایت ها و سایه ها میباشد.
این سبک بر اساس طراحی دو بعدی میباشد که سعی شده اط طرحهای پیچیده استفاده نشود و بجای آن از طرحهای ساده و فلت استفاده کنند. اغلب اوقات به جزئیات توجه نمیشود و طراحی فقط سایه ای از آبجکت مورد نظر به نمایش گذاشته میشود.
زیبایی
زمانی که از طراحی فلت در آیکون و UI استفاده می شود خواه در نرم افزار های برداری (مانند ایلوستریتور و کورل دراو) باشد خواه نرم افزار های رستر یا پیکسلی مانند فتوشاپ، عناصر باید به صورت واضح و شفاف به کار برده شوند.
همانطور که مشاهده کردید دتصویر ذیل که در نرم افزار فتوشاپ طراحی شده است، همه چیز به صورت دقیق بر مبنای پیکسل طراحی شده است. و میتوانید زیبایی آن را مشاهده نمایید.
رنگ ها
از ویژگیهای منحصر بفرد طراحی فلت علاوه بر جدای استفاده از شیپ ها (اشکال)، استفاده از رنگها میباشد. پالت رنگی طراحی فلت متشکل از چندین رنگ پایه میباشد، در این پالت سیر رنگهای روشن و زنده جایگاه خاصی دارد.
قابل ذکر است که طیف رنگی در طراحی فلت محدودیت ندارد و متناسب با طرح مد نظر شما میتوانید از چندین رنگ و یا تنها یک رنگ استفاده نمایید.
اگر در طراحی با تجربه هستید و رنگها را به خوبی میشناسید میتوانید با ترکیب کردن رنگها با پنل رنگ فتوشاپ یا ایلوستریتور به سادگی رنگ مورد نظرتون را انتخاب نمایید. قابل ذکر است که این کار نیاز به تمرین زیادی برای بدست آوردن مهارت دارد.

سایه ی بلند
چنانچه قبلا گفته شد طراحی فلت باید ساده باشد و نباید از افکتها پیچیده در آن استفاده شود. سایههای بلند یک افکت میباشد که از طراحی فلت نشات گرفته و از ویژگیهای مهم این طراحی بحساب میاید. این افکت چندین ویژگی دارد که آن را خاص کرده است. در این افکت زاویه مد نظر باید ۴۵ درجه باشد و طول سایه باید از آبجکت مد نظر بیشتر باشد به طور تقریبی دو برابر.
استفاده از سایه بلند باعث میشود ابجکت در عین حفظ ویژگیهای تخت خود سه بعدی بنظر برسد و زیبایی خاصی به کار شما ببخشد.
فونت ها
تایپوگرافی دارای نقش بسیار زیادی در طراحی فلت میباشد. اغلب از فونت های ساده در طراحی فلت استفاده می شود (البته به این معنی نمیباشد که کاربر نمیتواند از فونت های پیچیده استفاده کند فقط باید دقت کرد که فونت با آبجکتدارای هم خوانی باشد)
به این علت که قبلا نیز به آن اشاره کردیم طراحی فلت به سادگی اهمیت زیادی می دهد. برای استفاده از حروف انگلیسی در طرح های خود پیشنهاد میشود از حروف بزرگ استفاده نمایید و فونت ها را با دقت انتخاب کنید. فونت باید با آبجکت ها دارای هماهنگی باشد و نباید مانند یک عنصر جدا بر روی طرح به نظر برسد.
نکات مثبت و منفی در طراحی فلت
با این حال که طراحی فلت به دلیل دارا بودن مزایای زیاد خود محبوب گردیده است، اما هنوز دارای نواقصی میباشد که طراحان هنگام کار با این سبک با آن مواجه خواهند شد. طراحی فلت جایگاه ویژه ای را به خود اختصاص داده است و مورد توجه طراحان زیادی قرار گرفته است و به نظر نمی آید جایگاه خود را به این زودی از دست بدهد. و با گذشت زمان ویژگی های جدیدی به آن اضافه می شود و باعث خلاقانه تر شدن آن میشود. در ادامه به چند مورد از مزایای آن خواهیم پرداخت:
نکات مثبت
سادگی
طراحی فلت بسیار ساده و واضح میباشد و هنگامی که وارد دنیای وب و برنامههای موبایل شد کمک بسیار شایانی به مخاطب کرد تا تمرکز کاربر بر روی محتوا باشد و نه مسائل غیر ضروری
شفافیت
استفاده کردن از رنگ ها از دیگر نقاط مثبت طراحی فلت است. استفاده از رنگ های روشن و شفاف بجای رنگ های تدریجی یا همان گردینت ها باعث می شود طراحی بسیار زیبا و جذاب به نظر برسد.
طراحی فلت دارای مزایای فراوانی میباشد، اما هیچ طرحی بی نقص نمیباشد و طراحی فلت هم معایبی دارد که در ادامه آنها را مورد بررسی قرار خواهیم داد.

نکات منفی
مشکل انعطاف پذیری
نبود جزئیات اضافی و جلوههای بصری گاها باعث میشود طرحهای موجود نیاز مخاطب را برطرف نکند. تمامی کاربران این نوع از طراحی را نمیپسندند زیرا ممکن است برای آن ها مشکل باشد که بتوانند عناصر قابل کلیک بر روی یک صفحه وب سایت یا یک برنامه موبایل را پیدا کنند.
مشکل تایپوگرافی (چیدمان حروف)
چنانچه قبلا هم گفته شد، تمامی فونت ها مناسب طراحی فلت نمیباشند. انتخاب فونت نا مناسب میتواند باعثخرابی کل طراحی شما شود. شما باید حتما به این نکته توجه نمایید که کدام فونت ها برای طراحی فلت مناسب هستند و برعکس. مهارت نداشتن در تایپوگرافی می تواند انتخاب یک فونت مناسب را تبدیل به کاری بسیار سخت کند.
آینده طراحی فلت (طراحی تخت)
طراحی فلت تا امروز نیز بصورت کامل شکل نگرفته و ارتقاء نیافته است. علت آن میتوان معایبی که در بالا ذکر شد باشد که طراحی تخت به سمت ویژگی های جدید و ارتقاء یافتن حرکت کند. اگر نگاهی به آخرین طراحی های فلت بیندازیم خواهیم دید که در طرح های فلت به تازگی شروع به استفاده از افکت های ظریف مثل سایه ها، هایلایت ها و گردینت ها شده است.
چه علتی میتوان داشت که این تزئینات عمق را به تصاویر کاربران آورده اند بی آنکه از جزئیات زیادی استفاده شده باشد مانند کاربرد طراحی اسکیومورفیسم. پیشرفتهای جزئی از این قبیل جزئی طراحی فلت را مفید و راحت تر می سازد و دید تازه ای را نسبت به آن ایجاد می کند. با این ویژگی های جدید به نظر نمی رسد طراحی فلت خاصیت خود را از دست بدهد، و روز به روز پیشرفت خواهد داشت.
چگونه طراحی فلت را شروع کنیم
اگر قصد دارید به سمت این طراحی بروید و طراحی فلت را امتحان کنید پیشنهاد میشود از طراحی یک مجموع کوچک از آیکون ها که به یک موضوع مشابه مرتبط هستند شروع نمایید و زمانی که پیشرفت و راحتی را در خود دیدی به سمت طرحهای پیچیدع مانند ایجاد قالب یک وب سایت یا طراحی بنر های تبلیغاتی بروید.





دیدگاهها (0)